솔솔
서버와 통신 중 프로그래스바 표시 본문
반응형
보통 사이트에 들어가서 뭔가를 조회하면 뭔가 아이콘 뜨면서 뱅뱅 돌아가는 표시가 뜨는데
그걸 한 번 만들어 보겠습니다.
1. HTML에 progress라는게 따로 있더라구요 일단 아래와 같이 먼저 작성 합니다.
( progress에 대해서는 여기로: https://developer.mozilla.org/ko/docs/Web/HTML/Element/progress)
<div id="progressDiv">
<progress id="progressbar" max="100" value="0"></progress>
</div>
2. CSS를 입혀준다. (저는 컨셉컬러 초록, 연두 계열로 잡았어요)
#progressDiv{
position: fixed;
left: 45%;
top: 50%;
display: none;
}
progress {
-webkit-appearance: none;
border: 1px solid #224B0C;
border-radius: 5px 5px 5px 5px;
}
3. 프로그래스바가 움직일 수 있도록 JavaScript를 작성해준다.
- 스타트 (숨겨놓는다 -> 프로그래스바의 값을 들고온다 -> 프로그래스바의 값이 100이 안되면 0.7s당 10씩 올라가게 한 다)
- 앤드(타이머를 끝낸다 -> 프로그래스바를 숨긴다 -> 프로그래스바 값을 0으로 설정한다)
function progressBarStart() {
$('#progressDiv').css("display", "block");
proVal = $('#progressbar').val();
timer = setInterval(function() {
proVal < 100 ? proVal+=10 : proVal = 0 ;
$('#progressbar').val(proVal);
},70)
}
function progressBarEnd() {
clearInterval(timer);
$('#progressDiv').hide();
$('#progressbar').val(0);
}
4. 사용하고 싶은 곳에 적용한다.
(저는 Ajax통신 중 할 때 사용할려고 commonAjax라는 공통으로 사용할 함수 하나 만들고 거기에 적용시켰어요
또 commonAjax라는 함수 사용시 progressBar를 그때그때 사용하고싶어서 아래와 같이 만들었습니다.)
function commonAjax(url, type, data, success, error, progressBar) {
if(progressBar == 'y'){
progressBarStart();
}
$.ajax({
url: url,
type : type,
datatype : 'json',
data : data,
success : function(data) {
success(data);
},
error:function(request,status,error){
console.log("code:"+request.status+"\n"+"message:"+data.message+"\n"+"result:"+data.result);
},
complete : function () {
if(progressBar == 'y'){
progressBarEnd();
}
}
});
}
5. 완성!
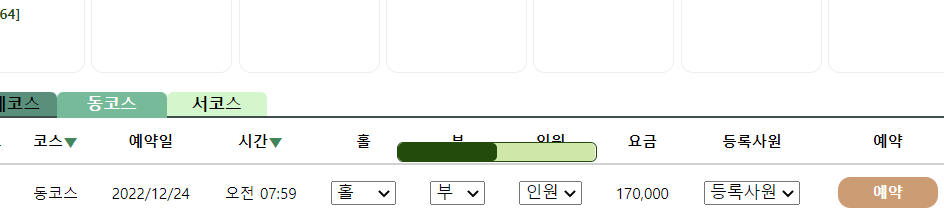
아래와같이 Ajax통신 중에 프로그래스바가 뜨면서 데이터를 받아 올 때까지 프로그래스바의 값이 차면서 움직이는게 보일거에요

'나의보물들 > JavaScript' 카테고리의 다른 글
| Echats 사용법 (0) | 2022.10.20 |
|---|---|
| [JavaScript] 탭 메뉴 페이지 이동 (3가지) (0) | 2022.09.28 |
| [JavaScript + CSS] 타입이file인 input 디자인 변경 (0) | 2022.03.16 |
| [JavaScript] +JSP 세션시간 안내, 세션 만료 안내 및 로그아웃 (0) | 2022.03.05 |
| [JavaScript] input 타입 date에 max설정하기 (0) | 2022.03.02 |




