목록나의보물들 (119)
솔솔
 [CSS] 플렉스박스(flexbox)
[CSS] 플렉스박스(flexbox)
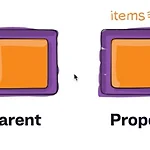
💡 플렉스 박스를 자유자재로 쓰기위해 레츠고! 🔍 flexbox란? flexbox를 통해 박스와 아이템들을 행 또는 열로 자유자재로 배치시킬 수 있습니다. flexbox는 컨테이너(container)와 아이템(item) 있습니다. 자세히 보려면 https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox ◎ container속성 * display (기본값:flex) * flex-direction (기본값:row) * flex-wrap (기본값:nowrap) < nowrap:랩핑안함 ..
 [Tomcat/에러]Several ports (1, 80) required by Tomcat v9.0 Server at localhost are already in use.
[Tomcat/에러]Several ports (1, 80) required by Tomcat v9.0 Server at localhost are already in use.
열심히 작업하던 와중 톰캣이 연결 안되고 아래와 같은 에러가 났습니다. 📍 Several ports (1, 80) required by Tomcat v9.0 Server at localhost are already in use. The server may already be running in another process, or a system process may be using the port. To start this server you will need to stop the other process or change the port number(s). 💡 해결방법 1. cmd 창에 들어간다. 2. netstat -a -n -o -p tcp를 입력한다 3. taskkill /f /pid {포트번호}..
이전에 유튜브 보면서 keyframes만들어서 글씨에 animation효과를 준적이 있는데 좀 더 상세하게 공부하고 싶어서 공부 해봤습니닷! 💡@keyframes 과 animation에 대해 알아보자! ◎ keyframes 과 transition 차이 transition : 변화하는 속성값이 있어야 작동함.(:hover /:checked ) keyframes : 변화값 작동, 스스로 작동, 반복가능, 순방향진행, 역방향진행, 양방향진행 가능 ◎ [keyframes]시작과 끝을 지정해서 움직이게함 @keyframs 이름 { from{} to{} } @keyframs 이름 { 0%{} ... 100%{} } ◎ [keyframes]을 사용하기 위해서는 animaion속성을 알아야함 animation-name..
 [JavaScript]Image Sequence로 play하기
[JavaScript]Image Sequence로 play하기
💡 JavaScript를 이용해서 Image Sequence Play 만들어봤습니다. 애플홈페이지 들어가면 화면스크롤 할 때 노트북이 열렸다 닫혔다 하는거보고 우와신기하다라고 생각 한 적이 있는데 마침 신기방기한 유튜브의 알고리즘으로 ... 아래 동영상에서의 슨생님께서 가르쳐주시더라구요! 관심있으신 분들은 같이 영상보고 공부해보아요! 저는 이영상보면서 공부했어요! 참고한 슨생님의 강의 : https://www.youtube.com/watch?v=nPrvM4ArmIU&t=4547s ※html Image Sequence Play - HTML Canvas 기본사용법 https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial/Basic_usage 캔버스..
HTML 삽입 미리보기할 수 없는 소스
 [GitHub] 깃허브 README.md로 프로필 꾸미기(2)
[GitHub] 깃허브 README.md로 프로필 꾸미기(2)
💡 만든 프로필을 꾸미기 1. HITS 넣기(내 깃허브의 방문자수) https://hits.seeyoufarm.com/ HITS Easy way to know how many visitors are viewing your Github, Website, Notion. hits.seeyoufarm.com 1-1. 위의 링크로 들어가서 아래의 사진처럼 TARGET URL에 내 깃허브 주소를 입력한다. 1-2. 아래의 사진처럼 생긴 것중 저는 MARKDOWN을 카피 했습니다. 1-3. 깃허브로 돌아와서 Edit file에 붙어넣기 (아래사진처럼 div align=center주면 HITS가 센터로 이동합니다.) 1-4. Preview로 보면 이렇게 나옵니다. 2. GitHub통계넣기 참고한사이트 : https:/..
 [GitHub] 깃허브 README.md로 프로필 꾸미기(1)
[GitHub] 깃허브 README.md로 프로필 꾸미기(1)
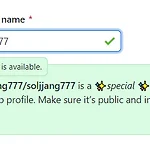
💡 먼저 프로필 생성부터하기 1.Repository를 만듭니다. ※Owner의 내 깃허브 계정과 Repository name을 똑같게 하기 (만약에 같은이름의 레지토리가 있으면 인풋 아래에 빨간색으로 말풍선이 뜸) 2.Add a README file 체크 하고 확인. 그럼 레지토리가 만들어집니다. 3.README.md 파일의 연필아이콘(수정하기) 버튼 클릭. 4.Edit file에서 자유자재로 프로필을 꾸민다.
